پکیج فلاتر مخفی کردن باتم نویگیشن یا باتم بار (Bottom Navigtion) هنگام اسکرول

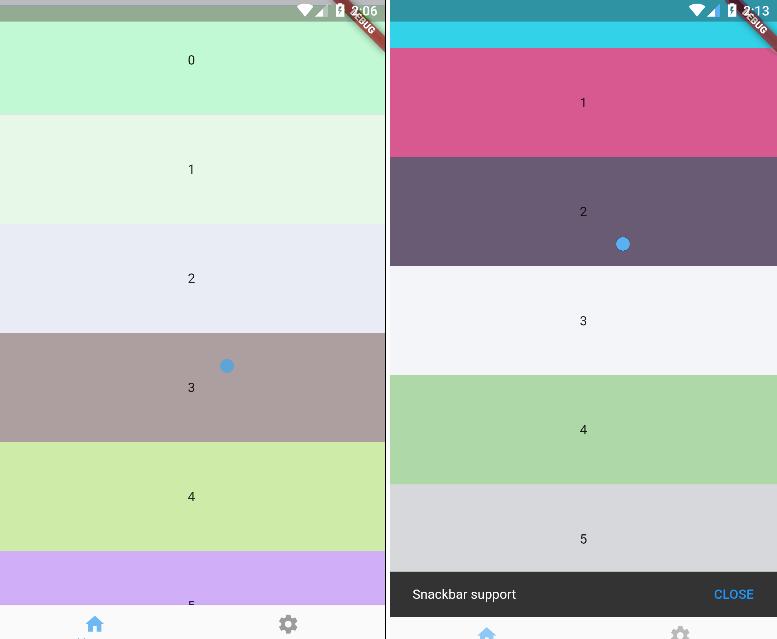
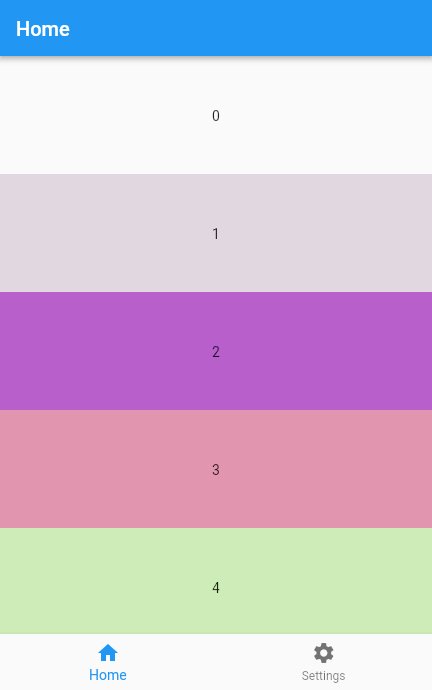
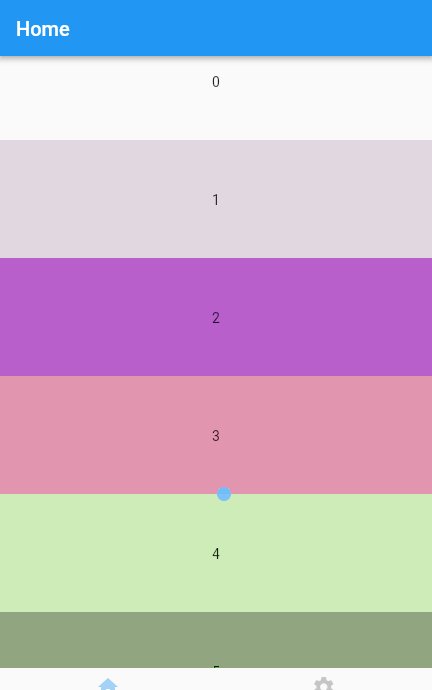
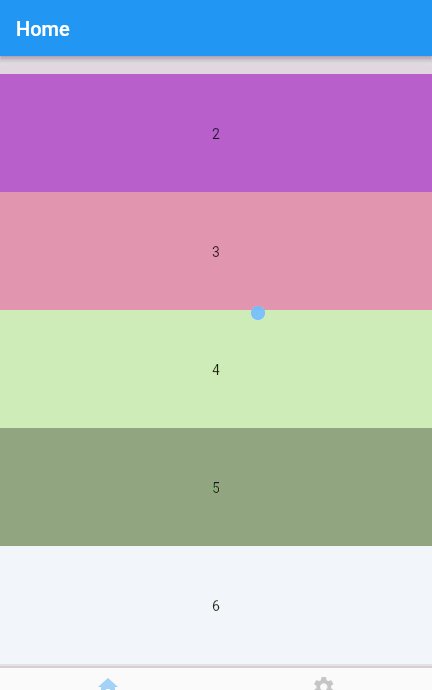
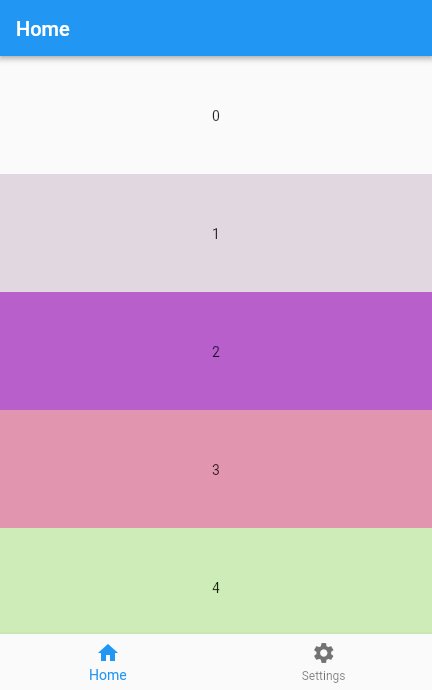
پکیج فلاتر مخفی کردن باتم نویگیشن یا باتم بار (Bottom Navigtion) هنگام اسکرول . با استفاده از این پکیج وقتی شما صفحه رو روبه بالا اسکرول میکنید باتم نویگیشن مخفی شده و هنگام اسکرول به پایین دوباره نمایش داده میشود . با مستر فلاتر همراه باشید .
پکیج فلاتر مخفی کردن باتم نویگیشن یا باتم بار (Bottom Navigtion) هنگام اسکرول . با استفاده از این پکیج وقتی شما صفحه رو روبه بالا اسکرول میکنید باتم نویگیشن مخفی شده و هنگام اسکرول به پایین دوباره نمایش داده میشود .


نحوه استفاده
ابتدا به فایل pubspec.yaml پروژه خودتون scroll_bottom_navigation_bar: رو اضافه کنید و دستور flutter pub get روی توی ترمینال ران کنید تا پکیج نصب بشه . بعد از اون باید کنترولر خودتون رو تعریف کنید .
final controller = ScrollController();
الان شما میتونید از ویجت ScrollBottomNavigationBar توی Scaffold خودتون استفاده کنید . همچنین باید کنترولر رو به scrollable پاس بدین به مثال زیر دقت کنید .
@override
Widget build(BuildContext context) {
return Scaffold(
body: ValueListenableBuilder<int>(
valueListenable: controller.bottomNavigationBar.tabNotifier,
builder: (context, tabIndex, child) => ListView.builder(
controller: controller,
itemBuilder: ...,
),
),
bottomNavigationBar: ScrollBottomNavigationBar(
controller: controller,
items: ...,
),
);
}
مثال کامل
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:scroll_bottom_navigation_bar/scroll_bottom_navigation_bar.dart';
void main() => runApp(App());
class App extends StatelessWidget {
final controller = ScrollController();
final items = <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text("Home"),
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
title: Text("Settings"),
),
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: ValueListenableBuilder<int>(
valueListenable: controller.bottomNavigationBar.tabNotifier,
builder: (context, value, child) => items[value].title,
),
),
body: Snap(
controller: controller.bottomNavigationBar,
child: ValueListenableBuilder<int>(
valueListenable: controller.bottomNavigationBar.tabNotifier,
builder: (context, value, child) => ListView.builder(
controller: controller,
itemBuilder: _listBuildItem,
),
),
),
bottomNavigationBar: ScrollBottomNavigationBar(
controller: controller,
items: items,
),
),
);
}
Widget _listBuildItem(BuildContext context, int index) {
return Container(
padding: const EdgeInsets.symmetric(vertical: 50),
color: Color(Random().nextInt(0xffffffff)),
child: Center(child: Text("$index")),
);
}
}
برای کسب اطلاعات بیشتر و مطالعه مستندات این پکیج میتونید به صفحه مستندات اون در وب سایت پکیج های دارت مراجعه کنید .
 رضا جلیلیان
رضا جلیلیان



دیدگاه های ارزشمند شما